私たちブロガーの本質は、文章。そしてキャラクター性。
それだけでものし上がることは十分に可能ですが
「デザイン」や「ユーザビリティ」にもこだわっていきたいところ。
あなたが突出した才能があるなら、どれだけ見づらいブログでもいいんです。
でも、現時点で才能がないなら、こだわらないとまずいですよ。ユーザーは離れていきます。
このブログは見づらい。と思われてしまえば、一瞬で離脱されてしまいます。
ブログはどこからみられているか?
私のブログの場合、直近1ヶ月で76%がスマホからの流入です。
これはあなたも同じではないでしょうか?
そう考えると、未だにモバイルを意識していないブログはヤバいですね。
レスポンシブデザインはもはや必須。

と読者が意識するかはわかりませんが、スマホで見にくいと思われたら一瞬で閉じられてしまうかも…。
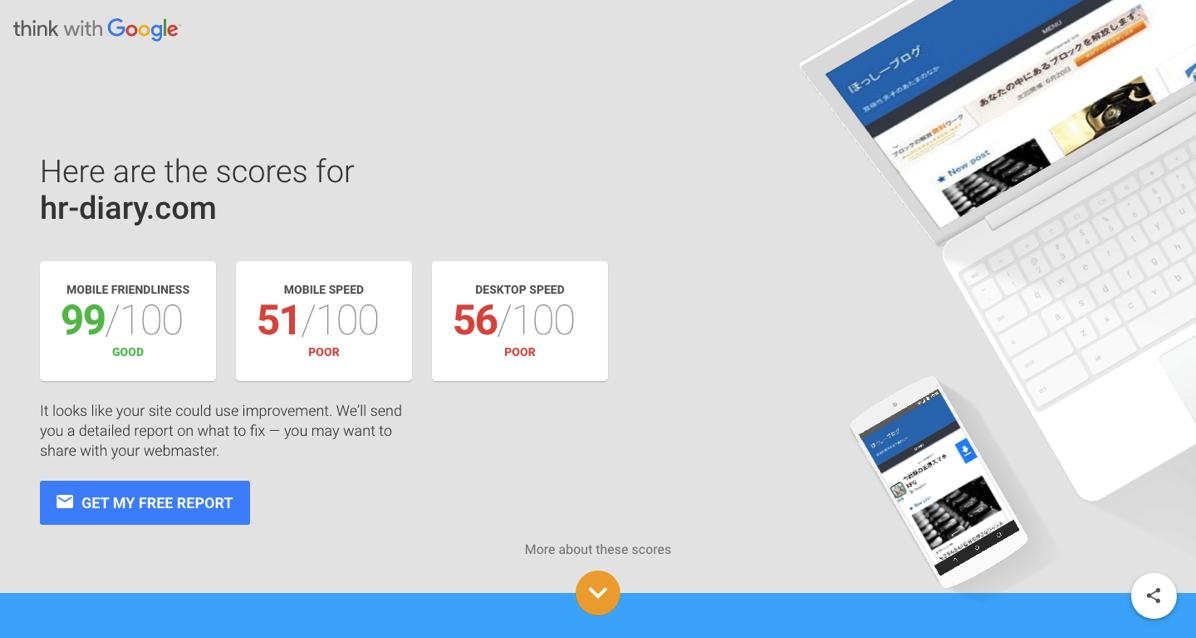
Googleのツールを使ってみよう
Googleのツールを使えば、モバイルフレンドリーとページスピードを同時に検査できます。
これらは、検索のランキングに影響するそうなので、間違いなく検査して着手しておかねばなりません。
参照:Googleがモバイルフレンドリーとページスピードを同時にテストできるツールをローンチ。
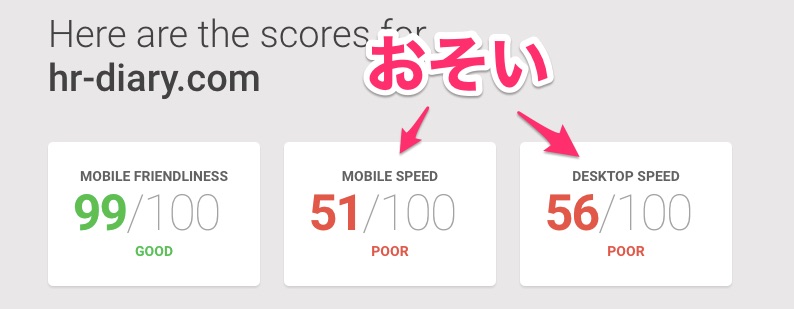
私のサイトでテストしてみた結果です。
モバイルフレンドリーは問題ないと言っていいですね。
ただ、スピードに関しては、モバイルもデスクトップも問題です……。
近いうち、サイトを大幅改造する予定があるので、そのときはモバイルファーストを意識したものにします。
モバイルフレンドリー
あなたのWebサイトをスマートフォンで閲覧した際の、顧客の体験の品質についての項目。モバイルフレンドリーであるためには、ボタンがタップ可能であること、小さい画面でもしっかりとナビゲーションが行われていること、そして、最も重要な情報が画面の上部の真ん中に表示されていることが必要。
モバイルスピード
モバイルのデバイスであなたのサイトを読み込むために必要な時間。もしも顧客が長時間待たされてしまった場合、彼らは別のサイトに移ってしまう。
デスクトップスピード
デスクトップコンピューターであなたのサイトを読み込むために必要な時間。顧客の接続状況ではなく、あなたのWebサイトの要素も対象。
モバイルにこだわったテーマとは
現在使っているテーマも、レスポンシブデザインなので素晴らしいのですが、不満がないわけではないんですよ。
スピードが遅いのは、自分で色々といじってCSS周りがおかしくなっているのかもしれません。
デザインやCSSをしっかり勉強してSEO対策をすることも素晴らしいことですが、私たちの本業は「文章、構成力」であることを忘れてはいけません。
ブログサービスによっては状況は変わりますが、私のようにWordPressを使用しているなら、有料のテンプレートを使ってしまうのも手です。
WordPressのテーマ「STORK」わりとまじめに導入しようか検討…(笑)
ほんと時代はモバイルファーストなんだよなぁ。昨日記事には書いたけど、文章力は文章力として、見やすいサイトも大事だよなぁ…https://t.co/JIiw61nt9s
— ほっしー (@hossy_fe_ap) 2016年6月8日
このサイトは、STORKで運営されています。
いまあなたが目にしているサイトの部分はほぼ初期状態のままですよ。
最初からこのデザインが手に入ります。
モバイルを意識しよう
家にWi-Fiが
— ほっしー (@hossy_fe_ap) 2016年6月8日
Twitterでアンケートをとってみると、Wi-Fiのない環境の方が少なからず存在します。
モバイルスピードを意識しないと、確実に嫌われてしまいますね。
重いだけで、通信量を食うという印象を与えてしまうかもしれません。
あなたのサイトもこれを機に改善してみてください。