どうも、ほっしー(@HossyMentalHack)です。
WordPressの有料テーマSTROKEめちゃめちゃいいですよね。
スマホから見られるこの時代に綺麗にデザインが整えられているので、お金を出してでも!と使っている方は多いようです。
ただ、記事下のCTA設定をしていない方が多いんですよね。
CTAは「Call To Action」の略。日本語の意味としては「行動喚起」といったところ。
Webサイトで訪問者を、とってもらいたい行動に誘導することを意味し、多くの場合はボタンやリンクの形で表示される
引用:CTAとは?
このテーマを作ったのがブログ集客の専門家であるJUNICHI(松原潤一)さんなので、彼らしいウィジェットだと思いますw
さて今回は、CTAのエリアに訪問してほしいページを設定する方法について画像付きで分かりやすく書きます。
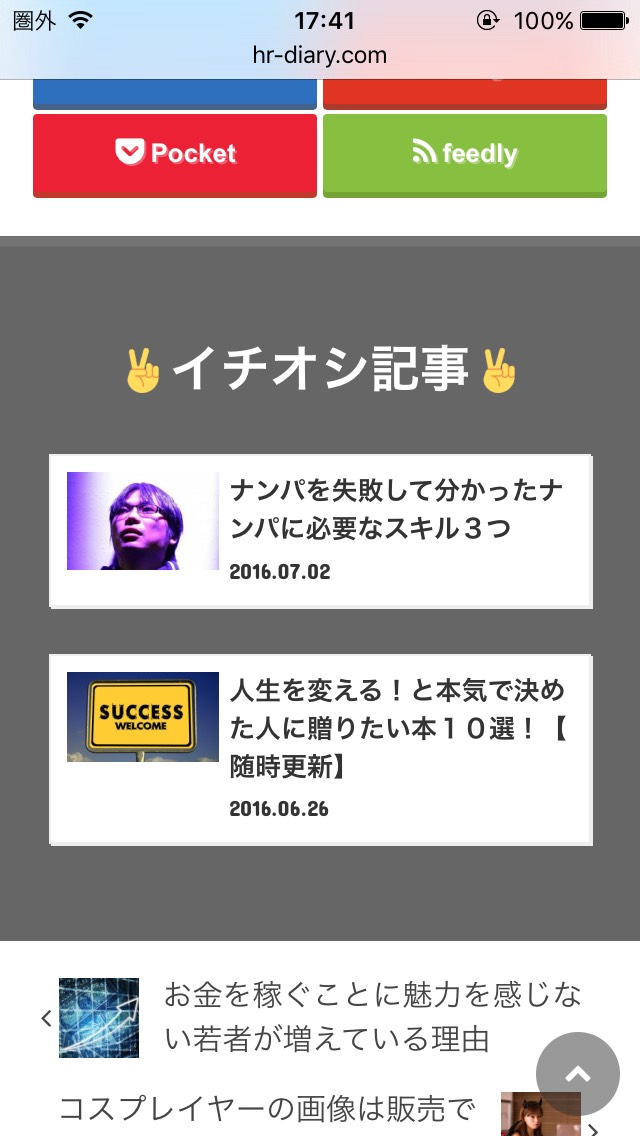
ちなみにCTAは画像の灰色の背景の場所です。

CTAに好きなリンクを貼ろう!
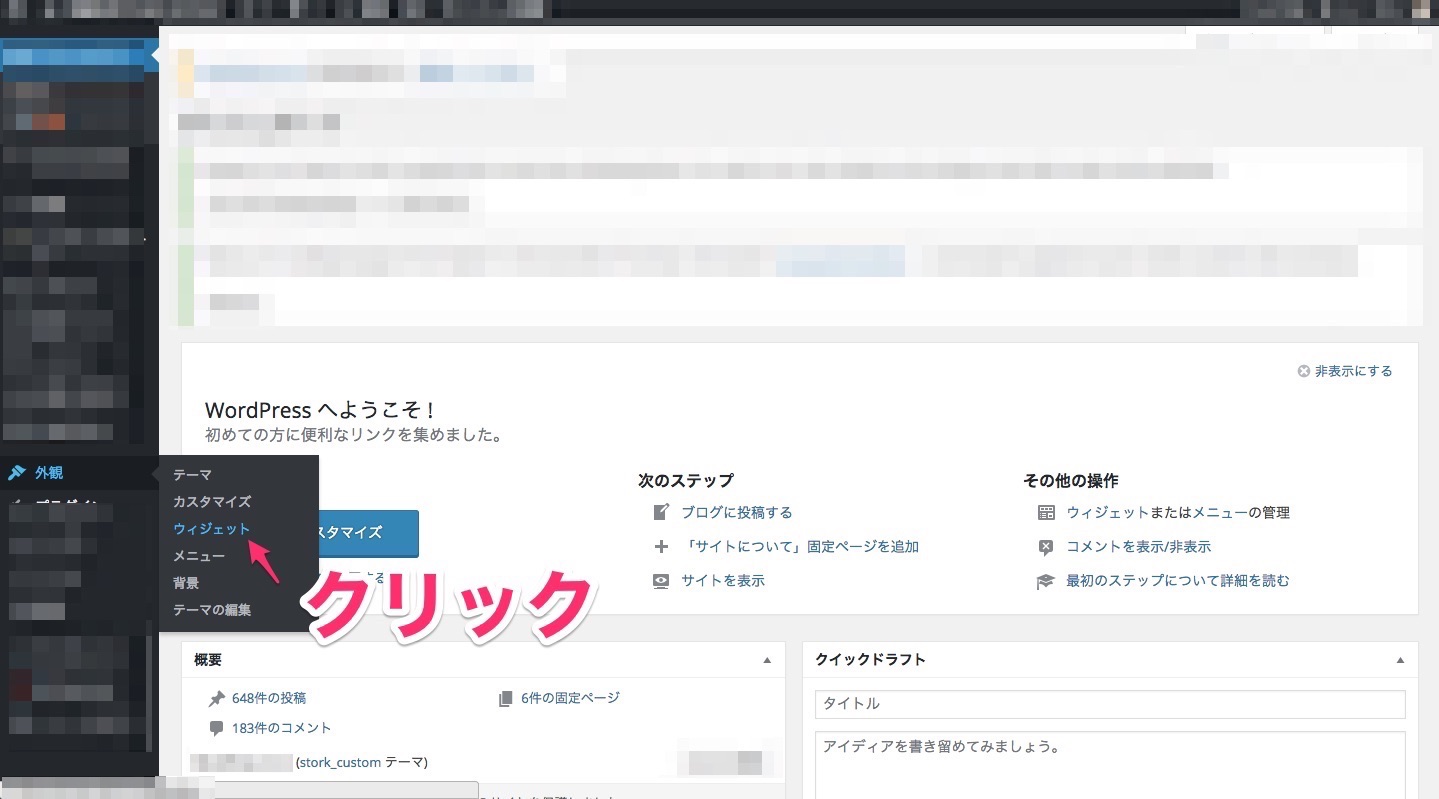
ウィジェットへ

カスタマイズからもできるんですけど、ウィジェットのほうが分かりやすいので、今回はウィジェットで説明します。
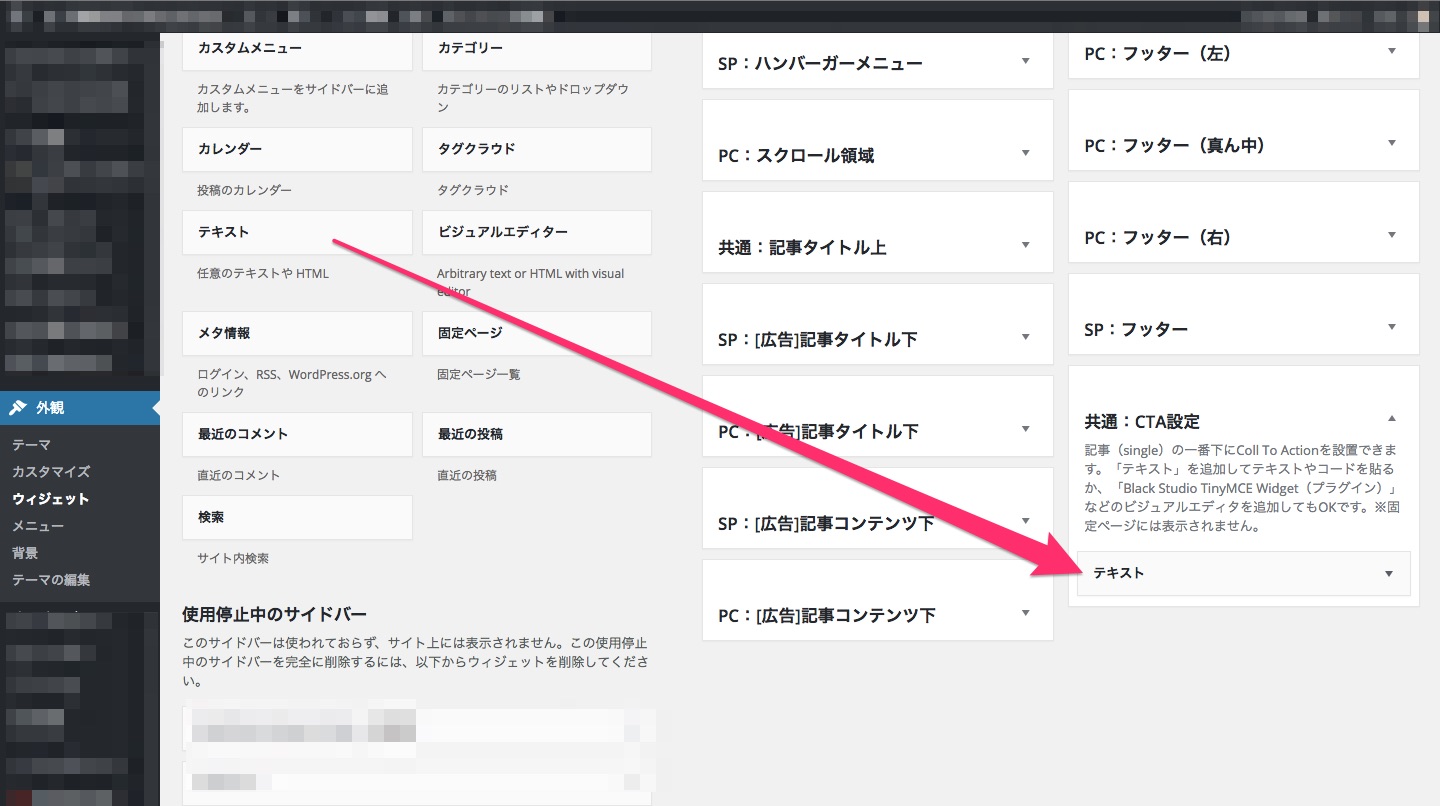
共通:CTA設定を開こう

共通:CTA設定を開いたら、テキストをドラックして放り込んであげてください。
そのあと、テキストをクリックします。
スマホとPCが同時にデザイン適用されます。
つまり、ここだけ設定しておけば、スマホもPCも一括でCTAを設置できるというわけ!
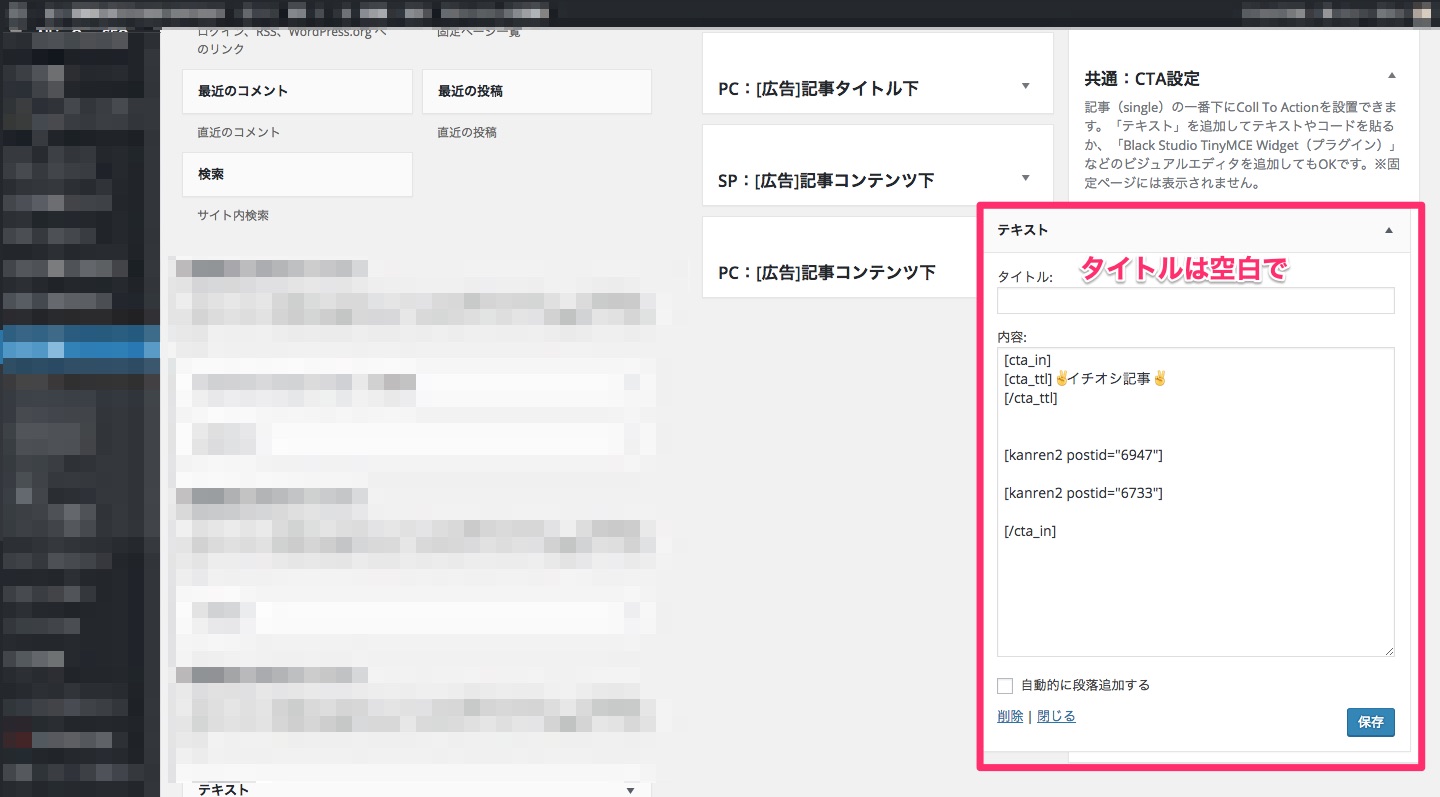
テキストにコードを埋めよう

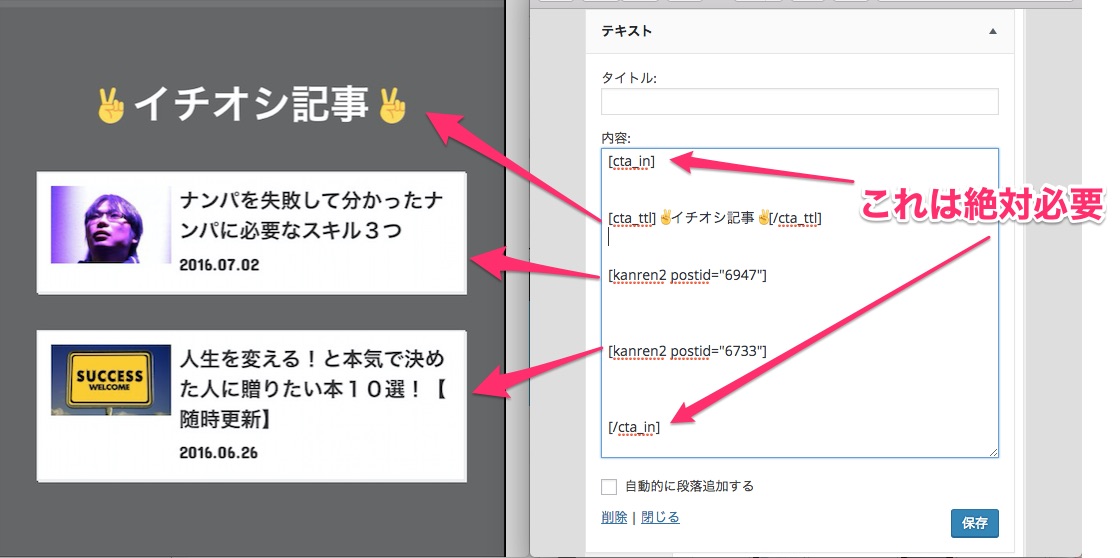
コードはこちら
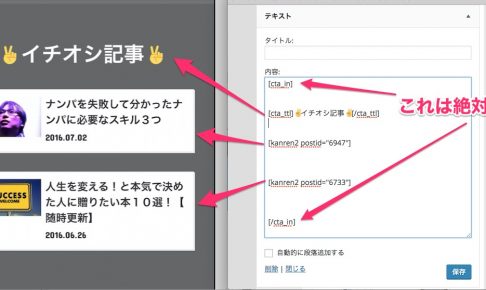
1 2 3 4 5 6 7 8 9 | [cta_in] [cta_ttl]お好きなキャッチフレーズを[/cta_ttl] [kanren2 postid="表示したい記事の番号を入れてください"] [kanren2 postid="表示したい記事の番号を入れてください"] [/cta_in] |
コードの意味が分からない方へ

一番上と一番下の[cta_in]はいまからここにCTA関係のものを書きまっせ!っていう宣言だと思ってください。
ここはhtmlと同じですよね。
あとは画像のとおり、CTAのタイトルと、関連記事(ラベルなし)をショートコードで埋めています。
矢印がそれぞれの表示に該当しますよ!ちなみに、関連記事のラベルありのものを使うと
↑このように、【関連記事】っていうラベルが入っちゃうんですよ。
CTAの領域に表示するものは、読んでほしい記事または人気記事なので【関連記事】って表示されちゃってたらダサいです!(笑)
[]でくくられているものは、ショートコードといって、テーマ「STROKE」に用意されているものです。
どんなものがあるのか知らない方はデモサイトを参照してみてくださいね。
さいごに
どうでしょう?他の無料テーマなんかと比べると、ちょっとリッチな感じがしていいですよね。
普通のリンク集よりも視覚的に目立つので、クリックされる確率もあがるんじゃないでしょうか!
ぜひCTAに、インパクトの強い記事を置いてみてくださいね✌




















コメントを残す