どうも、ほっしーです。
うちのブログは雑記ブログなので、一見逆方向に見えるコンテンツも存在します。
- うつ病
- 仮想通貨
で、この2つのカテゴリー、サイドバーが全く同じなんですよね。
うちの強みはあくまで「うつ病や双極性障害を抱えた人が生きやすくなるコンテンツ」なので、仮想通貨を期待してきた人は

とか思っちゃうんじゃないかな〜?って気にしてました。
で、探したらあったんですよ!!
カテゴリーごとにサイドバーを切り替えられる神プラグイン!
それが「Content Aware Sidebars」です。
Content Aware Sidebarsの使い方
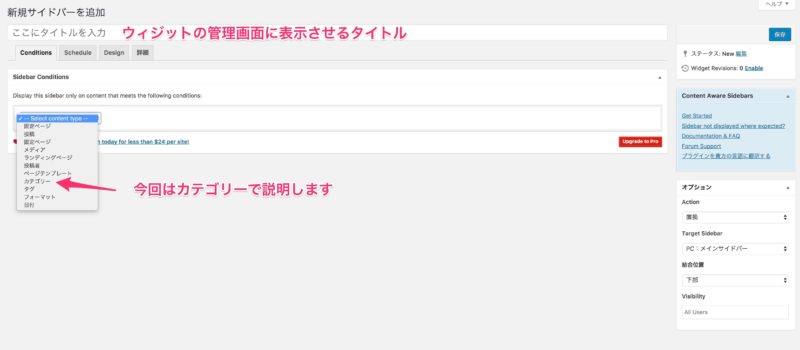
「サイドバー」というメニューが新しく追加されているはずなので、「新規作成」をクリックします。
画面全体はこんな感じ。シンプルっすな。

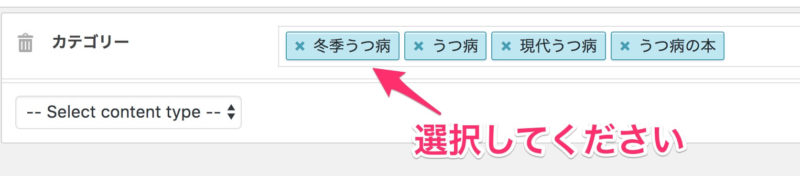
どのカテゴリーに適応されるのか選択します。
カテゴリー指定を忘れると、すべてのサイドバーに適応されます。
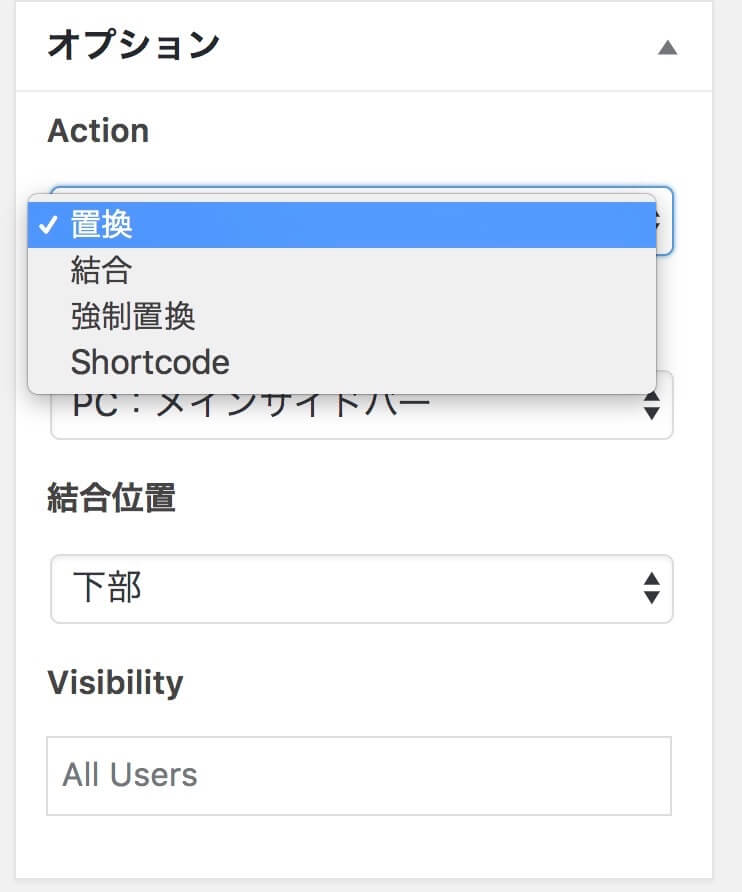
最後に右下のオプションをいじっていきます。

基本的には「置換(書き換え)」か「結合(もともとあるサイドバーに追加する)」でOKっす。
結合の場合は、元あるサイドバーの下につけるか上につけるか選択することができます。
設定が終わったら保存しましょう。
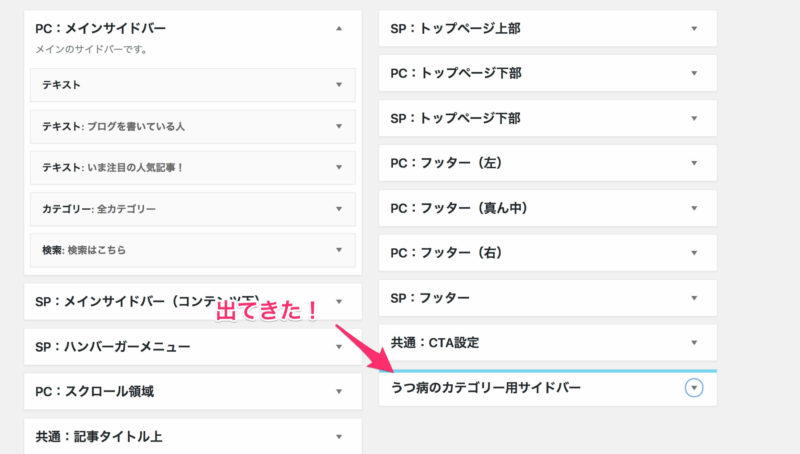
ウィジット画面に作成したサイドバーが出現

あとは普通のウィジット設定と同じです。
実際にカテゴリーごとにページを見てみてください
サイドバーが一目瞭然だと思います(笑)
カテゴリーを複数設定している人は注意
たとえば、うつ病と双極性障害のダブルカテゴリーの記事の場合…
- うつ病カテゴリー用のサイドバー
- 双極性障害カテゴリー用のサイドバー

サイドバーをカテゴリーごとに設定して専門ブログっぽく見せよう
雑記ブログの欠点として、テーマが雑多すぎてページセッションが低くなる傾向にあります。
うちのブログなんてわかりやすくて

えー、仮想通貨でたどり着いたのに、めっちゃうつ病ブログやんこれ…
ってなって、去っていく人もいると思うんですよw
サイドバーってなんだかんだ目に入りますからねぇ。
Content Aware Sidebarsを使用することで、カテゴリーごとにサイドバーを置き換えられます。
つまり、専門ブログっぽく見せることができるってことw
さっきの例で言うと、仮想通貨の記事はサイドバーも仮想通貨関係のことしか表示しないってことができるんですよ。
ちなみに「タグ」や「URLを指定して」サイドバーを書き換えることもできるのでかなり臨機応変です。
ブログ全体のページビューを増やしたいなら、ページセッションを上げるのが近道です。

回遊率の高いブログを作っていきましょ〜!
関連記事